Radius Networks Developer Blog
How To Push Beacon Messages Without an App
David G. Young 22 Jul 2015 Permalink
One of most common things businesses want to do with bluetooth beacons is to solicit customers to get their mobile app. This has long been impossible, because beacons can’t be detected without an app already on the phone to look for them. For folks wanting to get visitors to use their app, it’s a classic chicken and egg problem.
As of today, Google is taking steps to change this. The company is updating its Chrome for iOS web browser to automatically integrate with its Physical Web project, which detects beacons transmitting the Eddystone-URL format. When Chrome for iOS detects one of these beacons, it shows information about the website to the user, allowing the user the option of visiting it within the browser.
How it Works
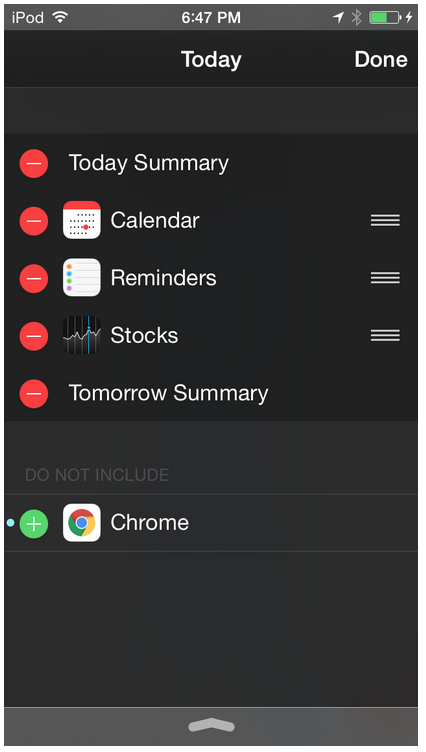
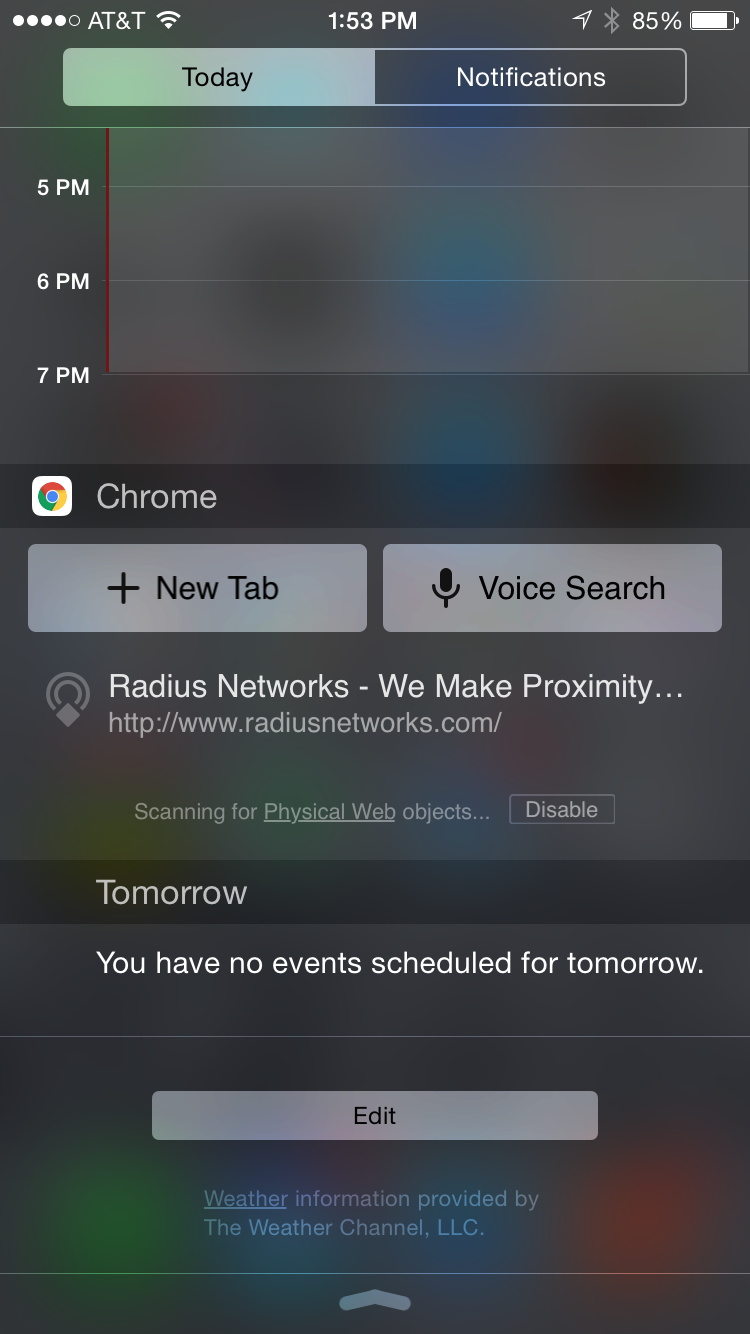
 The new Chrome feature works within the Chrome Today widget on the Notification Center Today view. For those unfamiliar with the feature, the Today view is what you see when you swipe down from the top of your iPhone. By default it shows your calendar and stock information, but you can add other App widgets by tapping the Edit button at the bottom of the screen. If you have Chrome for iOS installed, the Chrome Today widget will show up in the list of the ones you can add.
The new Chrome feature works within the Chrome Today widget on the Notification Center Today view. For those unfamiliar with the feature, the Today view is what you see when you swipe down from the top of your iPhone. By default it shows your calendar and stock information, but you can add other App widgets by tapping the Edit button at the bottom of the screen. If you have Chrome for iOS installed, the Chrome Today widget will show up in the list of the ones you can add.
If the Chrome Today widget is activated, the first time a Eddystone-URL beacon is discovered, the website’s title and description will appear in the Chrome Today widget. Tapping on the website launches Chrome to the web page address transmitted by the beacon. This web page can be optimized for mobile, serving a welcome message to the visitor that can solicit a download of a mobile app to further take advantage of beacons.
Baby Steps
Deploying the feature in Chrome for iOS is a baby step for Google, because relatively few iOS users opt for Chrome over the default Safari browser. Good statistics of the percentage of iOS owners using Chrome are nearly two years out of date. Back in the fall of 2013, it was only three percent.
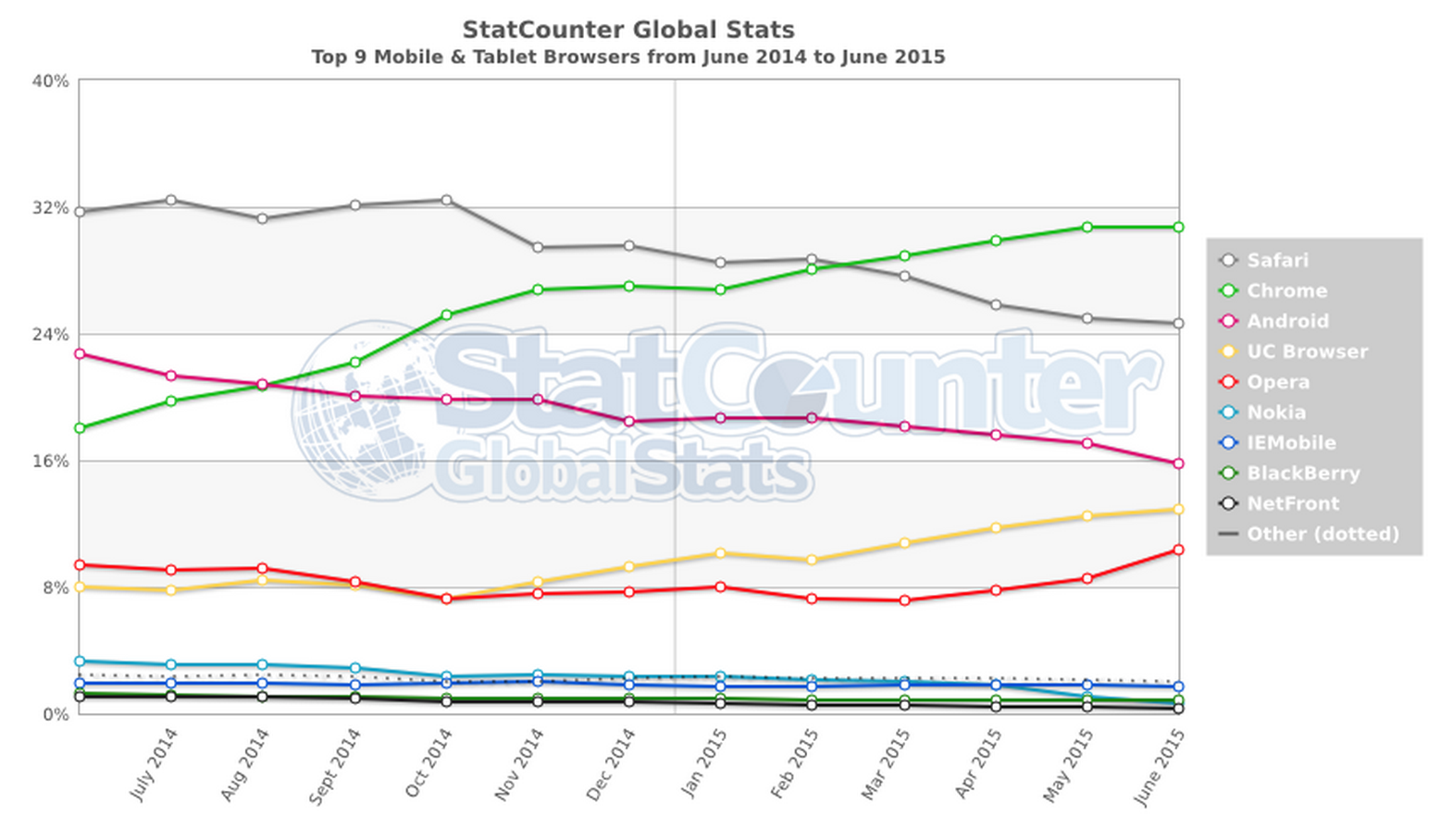
Google’s choice to start with Chrome for iOS allows it to first deploy the system with a relatively small user base. Once it learns from the experience, the next logical step is to roll out a similar feature to Chrome for Android browser. That browser has over a billion downloads, and is the most widely used browser mobile browser on the planet. The chart above shows the rise of Chrome’s mobile market share.

Once Google rolls out this capability to Chrome for Android, a very high percentage of mobile devices will be able to push content to viewers without the presence of a custom app.
Privacy Protection
Google has implemented a number of security features to protect the privacy of Chrome users. When the browser detects an Eddystone-URL transmission, it will contact Google’s own servers to fetch the content at the URL, including the page’s title. This Physical Web Service, as it is called, protects the privacy of the user by not directly contacting the website from the phone until the user gives permission. This prevents the web site from harvesting private information (like IP address, tracking cookies, etc.) unless the user actually agrees to go to the web site.
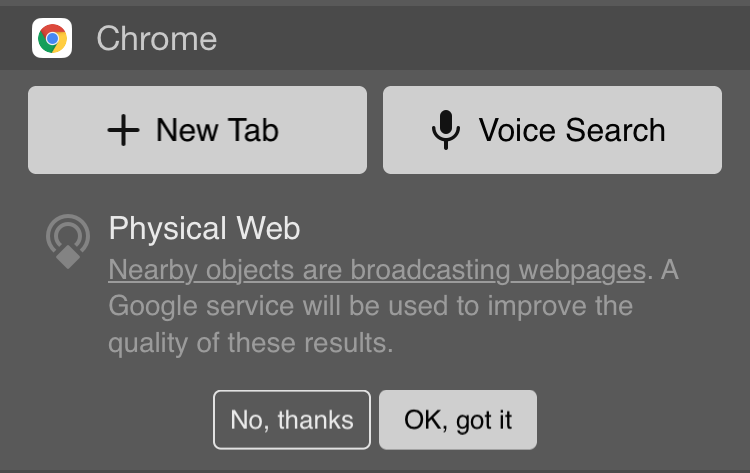
 Chome also requires users to opt-in to use this feature. The first time an Eddystone-URL frame is discovered, the user will be prompted about whether the feature should be enabled.
Chome also requires users to opt-in to use this feature. The first time an Eddystone-URL frame is discovered, the user will be prompted about whether the feature should be enabled.
Another restriction that is important to note is that Chrome will only look for beacons while the Chrome Today widget is loading, or when you refresh it. This means that if you pass by a beacon without looking at the Chrome Today widget, it won’t get detected. While this is not part of the privacy design, it does make it very unlikely that users will be accidentally pestered by beacon detections.
Custom Eddystone-URL usage
It is important to note that the restrictions above apply only to using Eddystone-URL with Chrome for iOS. If you do want to develop your own app that detects Eddystone-URL, you can do so without any of these restrictions. On Android, you can use the open source Android Beacon Library to detect Eddystone-URL frames.
Seeing Chrome in Action
In order to try Chrome’s detection capability yourself, you’ll first need a few things:
- An Eddystone-compatible beacon transmitter
- An iPhone, iPad, or iPod with iOS 8 or higher
- A copy of Chrome 44+ installed on the iOS device
- A short website URL
Step 1: Get A Beacon
You can buy an Eddystone Development Kit that includes three bluetooth beacons allowing you to set this up. You can also use the Android Locate app for testing, which allows you to transmit the Eddystone-URL frame needed to make this happen. If you want to use the latter, you’ll also need an Android 5 device that supports transmitter capability.
Step 2: Configure the Beacon

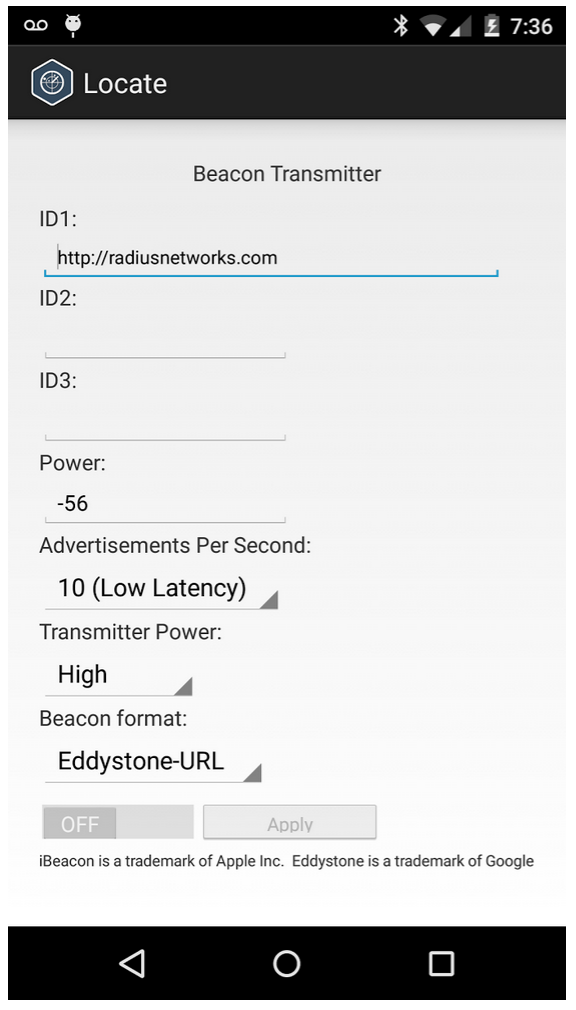
![]() The beacon transmitter above must be set up to transmit an Eddystone-URL frame. The format only has 17 bytes to work with for the URL, so if your URL is long, you will want to use a URL shortening service. Even if you use a shortened URL, Chrome
will automatically expand it before it displays it to users by following redirects. For our example, we’ll use http://radiusnetworks.com
The beacon transmitter above must be set up to transmit an Eddystone-URL frame. The format only has 17 bytes to work with for the URL, so if your URL is long, you will want to use a URL shortening service. Even if you use a shortened URL, Chrome
will automatically expand it before it displays it to users by following redirects. For our example, we’ll use http://radiusnetworks.com
If using a hardware beacon from the development kit above, you can use the free RadBeacon Android app to connect to the beacon and configure the URL. You can see a screenshot of how the app configures this above on the near right. Look at the URL field on the bottom of the screenshot.
If using the Locate Android app as a transmitter, you can go to the beacon transmitter screen, select Eddystone-URL, enter the URL, and turn the switch on. See the screenshot above at the far right.
Step 3: Set Up Your Web Site
In order to get the best experience, Google’s Physical Web Service expects the URL linked to by the beacon to be HTML page set up with the following. Because We are using the Radius networks web site, this is already done.
- Proper title tags like so:
<title>Radius Networks - We Make Proximity Work</title>
- Proper description tag like so:
<meta name="description" content="Proximity Sevices for Businesses and Developers">
When the above are present, the Physical Web service will use the above pieces of information to display to the user when the beacon is detected. Currently, only the title gets displayed, but because the Physical Web Service fetches the description, there is a good chance it will get added to the display in the future.
Step 4: Install Chrome 44 and its Today Widget
Go to the App Store on your iOS device and install the latest version of the Chrome browser. Then swipe down from the top of your screen to show the Today view, and add the Chrome Today Widget. See the screenshot at the top of this blog post.
Step 5: Turn on the Beacon
 Now power up the beacon. Refresh the Chrome Today view by swiping down on the screen and you should see something like shown to the right.
Now power up the beacon. Refresh the Chrome Today view by swiping down on the screen and you should see something like shown to the right.
Conclusions
The example above shows that it is now possible to deliver beacon-based content to an app, even without a custom app installed.
While this works, it is important to note that this is a limited first step that doesn’t make it easy for casual iPhone users to receive beacon content without an app. First, it requires an installation of Chrome for iOS. It also requires installing its Today widget and opting-in for it to work. Finally, it only works when Chrome is in the foreground.
This means it is not a game changer – yet. That said, the limited appearance of beacon detection in the mobile Chrome platform – even in such a limited and restricted way – gives a hint of what is to come.
Once this feature is rolled out to Chrome for Android, and done in a way that it is enabled by default, the game changer will finally be here.